Behind every beautiful website you see is a talented web developer who has taken the time to hone their craft. To earn a job as a web developer, you need a resume that shows your dedication to the industry, as well as your key qualifications that make you the ideal candidate for the job.
In this guide, we'll teach you how to write a job-winning web developer resume in a few simple steps. Keep reading to learn all about:
- Navigating successful web development resume examples
- Choosing the right format for your web developer resume
- Crafting a persuasive web developer resume summary
- Selecting key skills to list on your web developer resume
- Effectively describing your work experience as a web developer
- Including powerful action words in your web developer resume
- Properly listing your educational credentials as a web developer
- Adding relevant extra sections in your resume
- Avoiding common mistakes in a web developer resume
- Pairing your resume with a proper cover letter
- Exploring the average salary and job outlook for web developers
- Accessing top job search resources for web developers
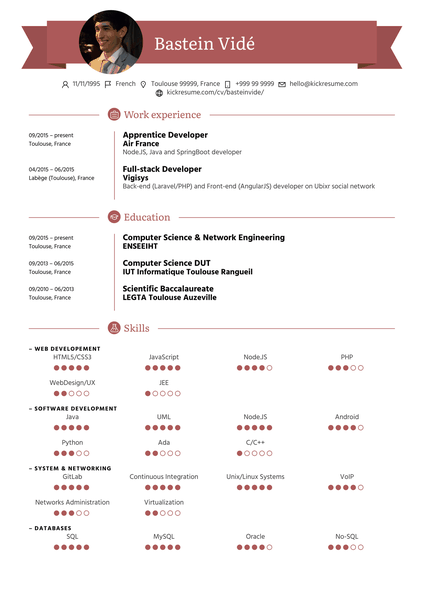
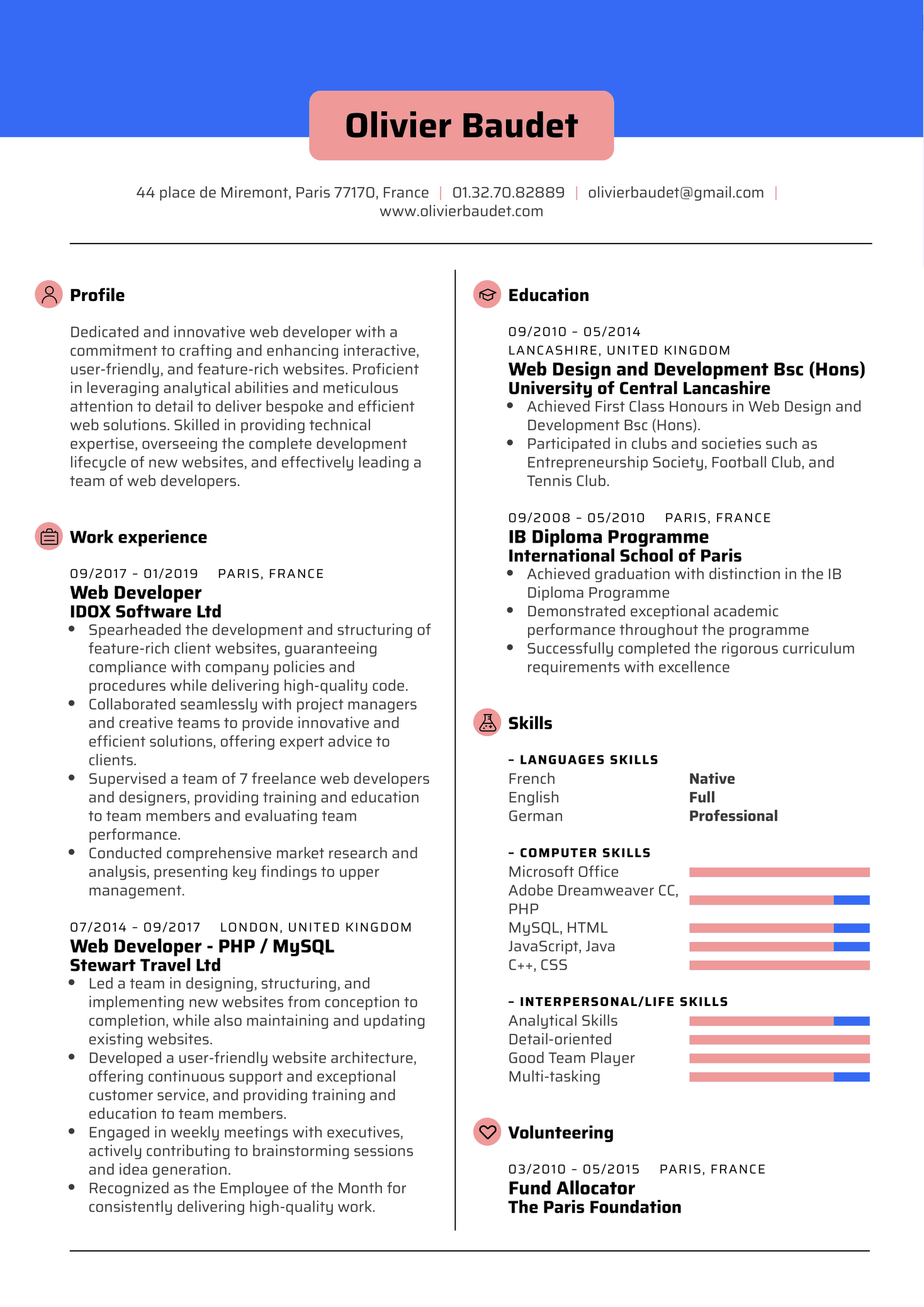
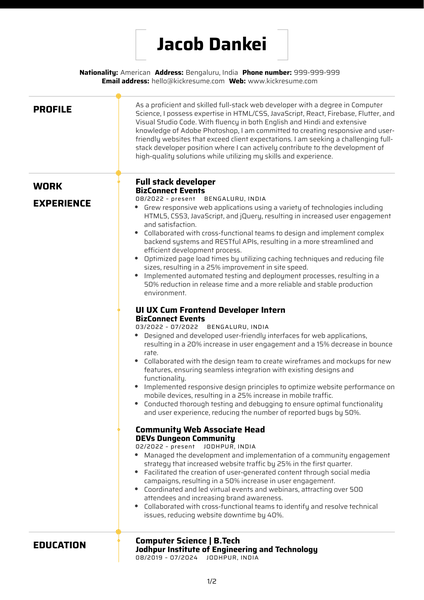
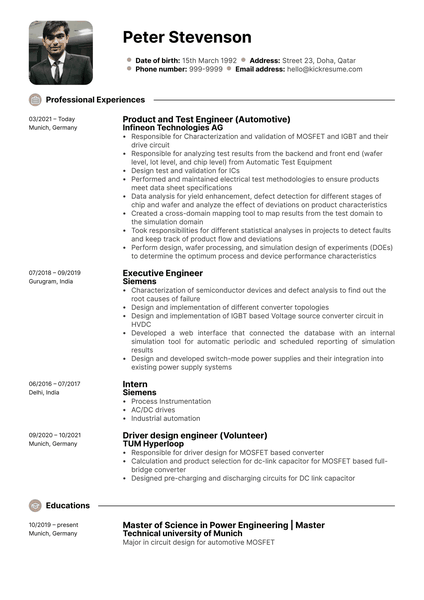
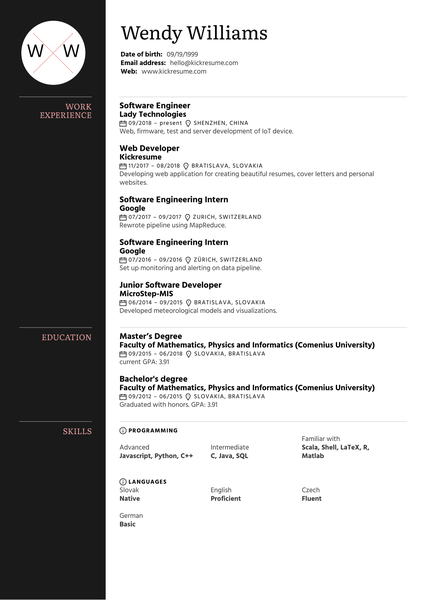
Web developer resume example
Why does this web developer resume work?
- Neat design: The crisp, uncluttered layout of the resume makes it easy for any reader to skim through and identify key pieces of information without getting lost or overwhelmed.
- Professionally written sections: The descriptions for each role are detailed, highlighting specific responsibilities and achievements. This provides insights into the scope of past roles and potential capabilities.
What could be improved?
- Lack of quantifiable achievements: While the resume mentions accomplishments, it doesn't provide any quantifiable results. Providing measurable results (e.g., mentioning the increase in website efficiency or user engagement after your interventions) can make the impact of your work more tangible and impactful.
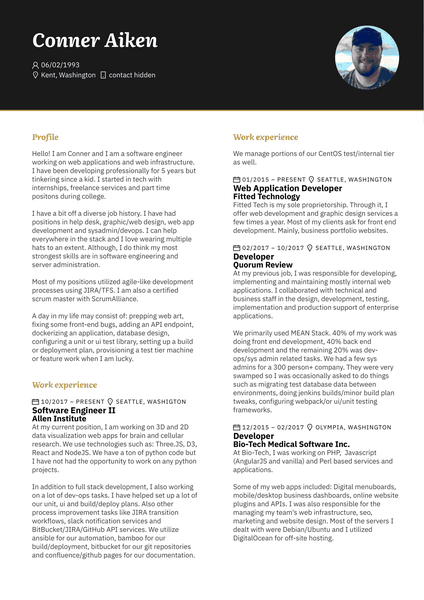
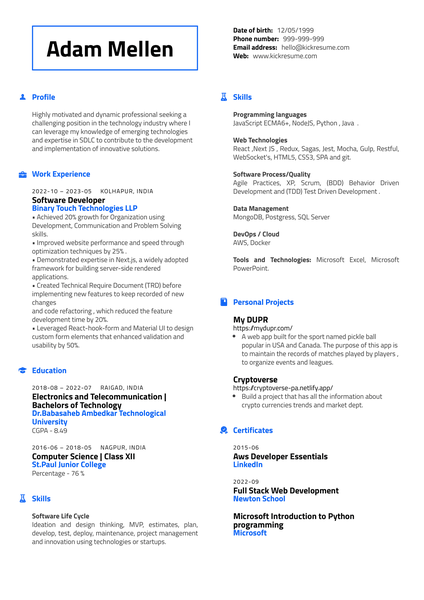
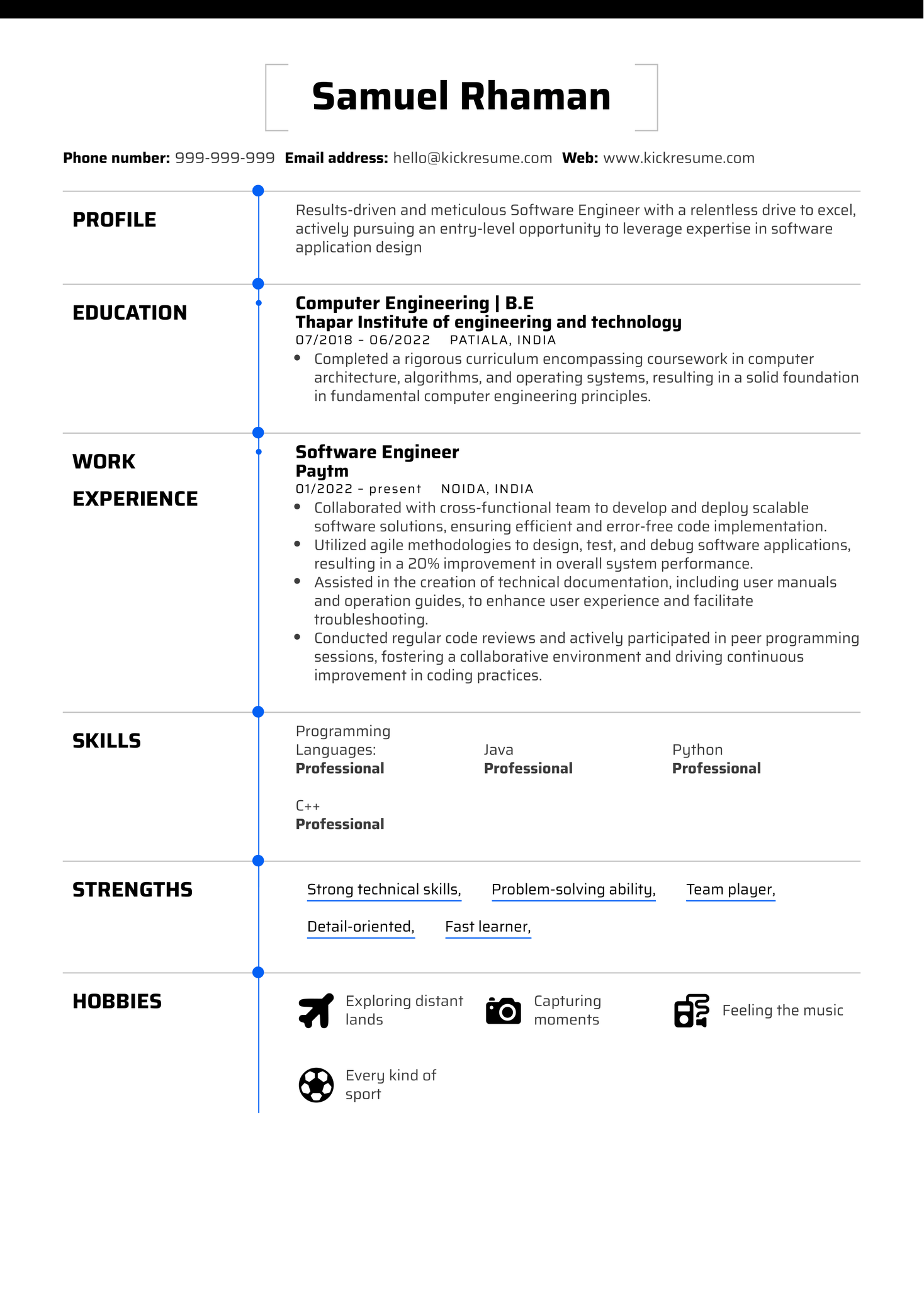
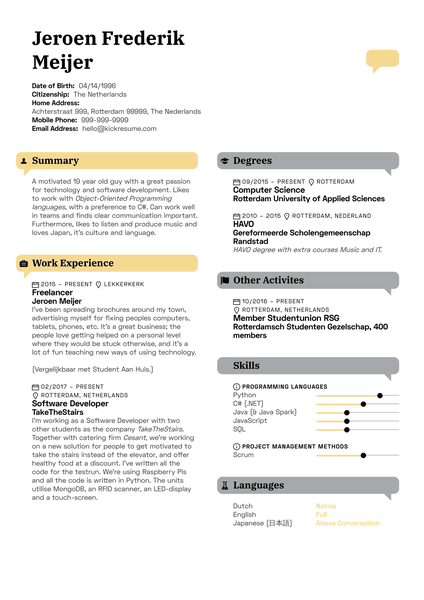
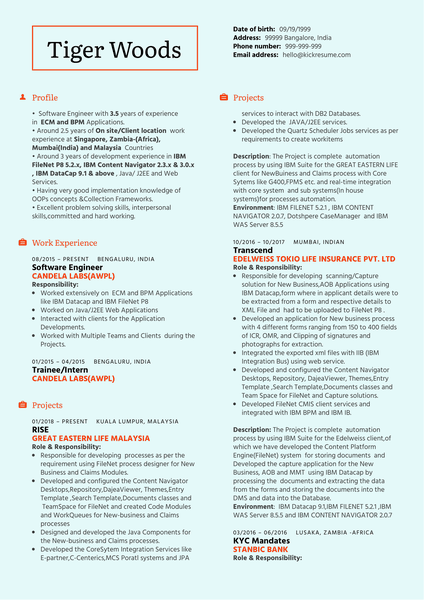
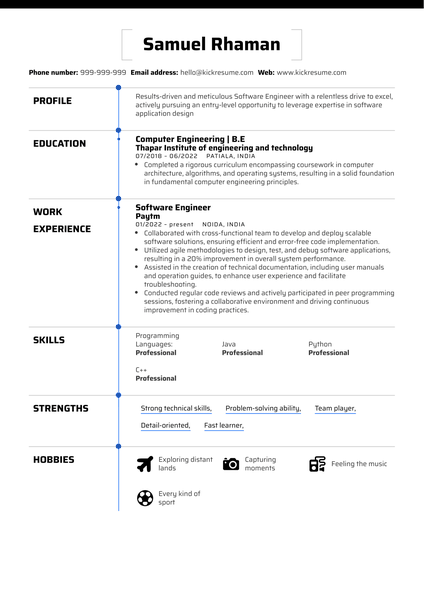
Software developer resume sample
Why does this software developer resume work?
- Result-driven work experience: Each point in the work experience section speaks to actionable tasks and clear outcomes. For instance, agile methodologies were applied to design software applications, leading to a 20% improvement in the system performance.
- Conciseness: The resume is sharp and to-the-point, focusing only on crucial and relevant information. There's no meandering through unnecessary details, which makes it easy and quick for the busy recruiter to read.
What could be improved?
- Diverse action words: Diversifying the action words used can create a more dynamic reading experience. 'Collaborated' and 'Conducted' can be replaced with other strong verbs like 'Partnered' and 'Carried Out'.
- Individual contribution: While teamwork is emphasized, adding more points to showcase personal contribution and ingenuity could also enhance this profile.
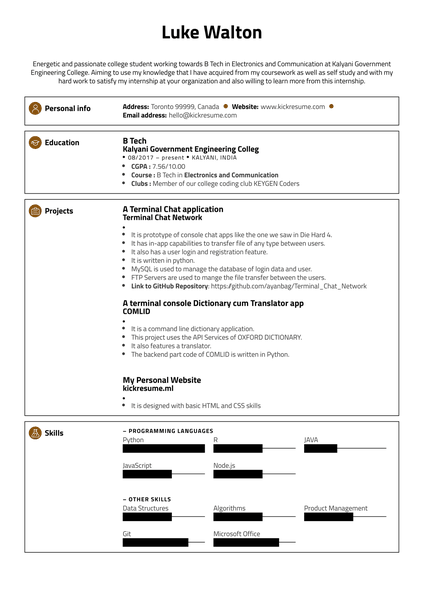
iPhone developer resume example
Why does this iPhone developer resume work?
- Quantifiable achievements: The resume does well in showing where the candidate made a difference, notably, the 50% increase in user engagement and 30% decrease in app crashes. This helps the employer understand the real-world impact of the candidate's work.
- Relevant extra sections: Including an 'Awards' section is a clever move that can set this applicant apart from others. It's a great way to show recognition from others in the industry.
What could be improved?
- More powerful action words: Injecting more interesting action words can give the resume a dynamic edge. Swapping 'Developed' and 'Implemented' with 'Engineered' or 'Executed' could make the tasks seem more vibrant.
- Soft skills: While the resume heavily features technical skills and achievements (which is great), adding a sprinkle of interpersonal skills could give it a nice rounded feel.
1. How to choose the right format for your web developer resume
Writing a web developer resume begins with one crucial step: choosing the right format that fits your needs as a job applicant.
In general, there are three main types of resume formats: reverse-chronological, functional, and hybrid.
- The reverse-chronological resume is the most commonly used format and is the standard expected by most employers. It focuses mainly on work experience, placing lighter emphasis on other sections.
- Alternatively, the functional resume does the opposite — emphasizes education, skills, and unpaid experience, while paying less attention to formal work experience.
- As for the hybrid format, this type of resume strives to be a happy middle ground between the RC and the functional formats, spreading out the focus of the document evenly between all sections.
Regardless of which format you use, you must always include a well-formatted header at the very top of the page. This header should include your name, professional title, and professional contact information.
Resume header example
Jane Matthews, WebDeveloper
(123) 456-7890 | janematthews@email.com | linked.com/in.jane-matthews
Remember, the right formatting choice hinges on your professional journey, its high points, and the story you wish to share with potential employers.
2. How to write an impressive web developer resume summary or objective
A resume summary is the seasoned web developer's go-to. This crisp, compact narrative rounds up your career highlights and professional readiness. Tailor it with pertinent industry keywords and be specific about your experience, skills, and your unique selling points.
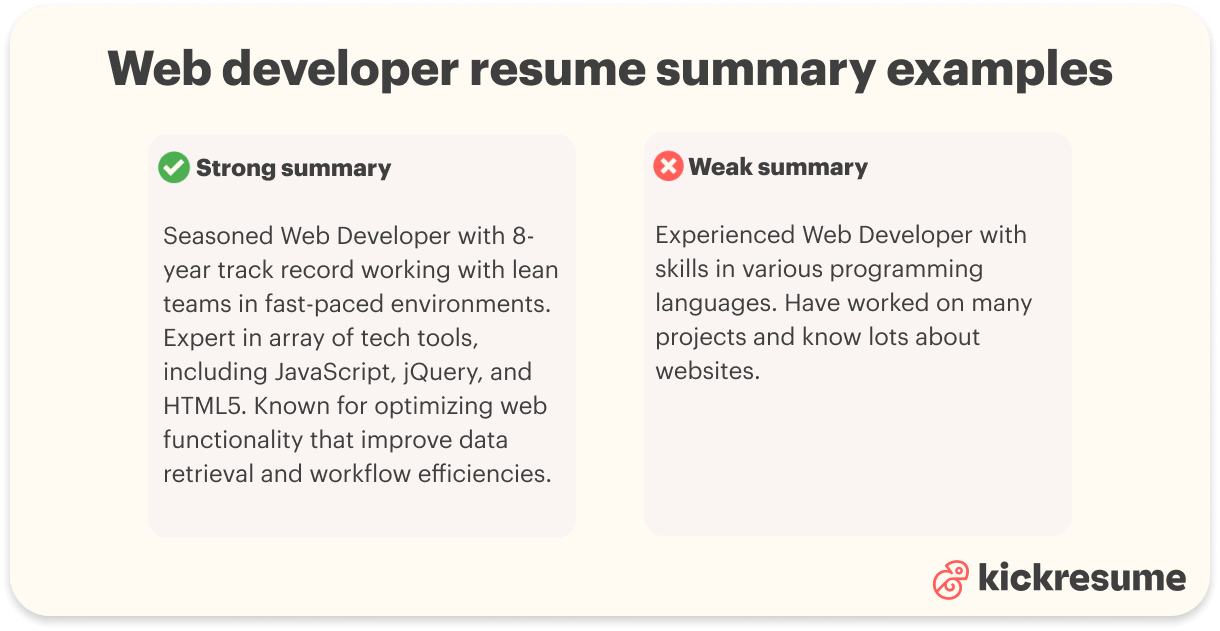
Bad example of a web developer resume summary
Experienced web developer with skills in various programming languages. Have worked on many projects and know lots about websites.
Why is it so bad? This summary is vague, not showing off the extent of the developer's experience, or defining 'various programming languages.' It doesn't tell us much about the candidate or make them stand out.
Good example of a web developer resume summary
Seasoned web developer with 8-year track record working with lean teams in fast-paced environments. Expert in array of tech tools, including JavaScript, jQuery, and HTML5. Known for optimizing web functionality that improve data retrieval and workflow efficiencies.
Why does this example hit the mark? It demonstrates the web developer's depth of experience, specific tech proficiency, and a clear statement of the value they bring to an employer.
But what if you're stepping into the web developer ring for the first time? The resume objective is your ally. It spotlights your academic qualifications, transferable skills, and ambition. In short, it advocates your potential instead of experience.
Bad example of a resume objective
New Computer Science graduate seeking real-world experience to improve my web development skills. I have used Java and some HTML.
Why is it weak? Poorly framed, this objective places the focus on what the job can do for the candidate, not what they can do for the employer. It doesn't give specific, valuable skills, nor communicate a focused goal.
Good example of a resume objective
Energetic Computer Science graduate with a solid theoretical foundation in web development, featuring robust practical knowledge of JavaScript, Python, and CSS. Seeking a web developer role to apply my problem-solving prowess and passion for creating user-friendly interfaces. Internship experience with ABC Tech has equipped me with a deep understanding of the agile development process and remotely coordinated teamwork.
Why is this objective so good? In this improved example, it’s clear that even as a recent graduate, the individual possesses both theoretical knowledge and practical skills acquired during internship, along with an understanding of the job-specific process.
So, are you the seasoned pro flexing a powerful summary or the eager beginner using an objective? Braid in relevant skills, smatter with keywords, and showcase your career aspirations.

3. How to choose the best skills for your web developer resume
Anytime you write a web development resume, it's important to include both technical and interpersonal skills. Technical skills refer to your learned abilities, such as proficiencies in coding language, while interpersonal skills refer to your natural or learned abilities to work with other people.
Including both types of skills on a resume is key, as it shows an employer that you have a diverse skill set and are a well-rounded professional web developer.
Here are 5 examples of technical skills to include on a resume
- Coding language proficiencies
- Web development platforms (WordPress, Squarespace, etc.)
- Designing user interfaces
- Integrating web applications
- Troubleshooting problems in development
Here are 5 examples of interpersonal skills to include on a resume
- Collaboration
- Creative thinking
- Critical thinking
- Problem-solving
- Clear communication
Remember, carefully selecting your technical and interpersonal skills paints you as a versatile web developer. Ultimately, the right skills open doors — make sure yours showcase your full potential.
4. How to effectively describe your work experience as a web developer
As you begin to describe your work experience as a web developer in a resume, it is important to know how to effectively list this information.
Typically, an employer will not read an entire resume — instead, they will skim over it to discover the key points of information that tell them what they need to know about the applicant’s skill level and experience.
And so, it's crucial your work experiences are concise, neatly formatted, and power-packed with information that grabs their attention. Using bullet points can help you structure your job responsibilities and triumphs effectively, making your resume more skimmable.
Your bullet points shouldn't merely list tasks. They should present a compelling narrative of your contributions, using action words to bring your professional adventures to life.
For greater impact, quantify your achievements whenever applicable. If you enhanced website loading speed, by how much did you boost it? If you devised a project, what measurable positive outcome did it produce? Providing specific numbers significantly ramps up your credibility and shows your direct contribution to business growth.
Bad work experience section example
Web Developer at WordPress Master Solution
Chicago, IL
January 2017 to October 2022
- Managed all web development.
- Created lots of websites.
- Improved website speed.
Why is it so weak? This example is vague. The word 'managed' raises questions about what exactly the individual contributed, while 'created lots of websites' lacks needed specificity. Also, 'improved website speed' fails to quantify the accomplishment, which strips it of impact.
Good work experience section example
Web Developer at WordPress Master Solution
Chicago, IL
January 2017 to October 2022
- Implemented a new website platform that helped increase website loading speeds by more than 25% on average.
- Developed several template website builds for use on WordPress that became valuable digital products for the company to sell, increasing revenues by 10%.
- Built custom websites according to the exact specifications of more than 100 clients.
Why is this example effective? It uses quantifiable achievements to show the candidate's impact. It's not enough to simply state your duties; to impress, demonstrate your practical results.
Remember, the objective here is to weave a narrative about your career that's as quantifiable as it is captivating. "Managed" could mean anything, "lots of websites" lacks detail, and an unquantified improvement is merely a missed opportunity to shine.
5. How to properly use powerful action words in your resume
When it comes to painting a vivid picture of your professional narrative, action words serve as the potent strokes. These dynamic verbs make your tasks and contributions come alive in a reader's mind, providing a more distinct image of your role and accomplishments.
Action words are crucial because they bring clarity and dynamism to your resume, making it less passive and more compelling. They indicate your proactive approach, explain your responsibilities with more force, and better highlight your achievements.
Choosing action words particularly relevant for a web developer position can underline your technical competence with more impact.
Here are some powerful action words for your web developer resume
- Engineered
- Optimized
- Integrated
- Deployed
- Debugged
- Streamlined
- Programmed
- Pioneered
- Transformed
- Diagnosed
Remember, it's not just about picking action-packed verbs. It's crucial to match them to the right achievements, ensuring they accurately describe your role and highlight your accomplishments.

6. How to properly list your educational credentials as a web developer
Whether you're a seasoned pro or a fresh starter in the world of web development, your education carries a hefty weight on your resume. It offers insights into your foundation, preparation, and understanding of the technological and theoretical aspects of the field.
Even if you've spent years honing your skills in practice, a well-presented education section contributes to creating a holistic portrayal of your professional persona.
Think of someone like John. He didn't study anything tech-related. He majored in English Literature but discovered his passion for web development while managing an online blog for a college course. In his case, the education section of his resume would look somewhat like this:
Unrelated education section example
Bachelor of Arts in English Literature, XYZ University - 2012-2016
- Relevant Course: Digital Content Creation
- Key Projects and Skills: Pioneered and managed an online literary blog for the Digital Content Creation course, gaining hands-on experience in web design and WordPress content management.
In this case, John's major isn't directly linked with tech. However, his selected course and project work puts a spotlight on his relevant skills and engagement with web-based tasks. Recruiters can see John’s literate background peppered with a clear interest in web development, presented in a context that highlights his applicable experiences in the field.
On the flip side, we have Lisa. She has a degree in Computer Science and had her eye on web development from the get-go. She would display her related education like this:
Related education section example
Bachelor of Science in Computer Science, ABC University - 2015-2019
- Courses: Data Structures, Computer Architecture, Web Programming
- Academic Achievements: Honoured with Dean’s List recognition for Web Programming in 2018
- Major Projects: Developed a user-friendly campus navigation app as a final year project
In this case, Lisa’s degree is tied directly to the field. Her achievements and project work clearly indicate her compatibility with a web development role.
In essence, irrespective of your educational background, the key is to illustrate your skills and experience as effectively as possible. Whether you're like John diving into a new territory or you're walking in Lisa's shoes, strength lies in detailing your unique path.
7. How to effectively list extra sections in your web developer resume
In a web developer resume, including extra sections can be highly advantageous as they provide an opportunity to showcase your diverse skill set, highlight your unique qualifications, and demonstrate your passion for web development.
These additional sections act as a window into your abilities beyond coding, allowing you to present a well-rounded profile to potential employers.
One particularly relevant and impactful extra section to consider is "Open Source Contributions." This section showcases your active involvement in the open source community, which not only highlights your technical proficiency but also demonstrates your collaborative spirit and dedication to advancing the field.
Here's how to list an extra section in your web developer resume
Open Source Contributions
- Contributed to the development of the WordPress Core by submitting code patches and bug fixes, improving the overall stability and functionality of the platform.
- Developed and maintained a popular open-source JavaScript library that provides a streamlined solution for responsive image loading and optimization.
- Actively participated in online forums and communities, providing support and guidance to fellow developers, sharing code snippets, and promoting best practices.
8. How to avoid common mistakes in your web developer resume
Nobody's perfect — and that includes job applicants. But just because resume mistakes are commnon doesn't mean they're unavoidable. Let's explore some of the most frequent missteps seen in web developer resumes and how you can nimbly sidestep them:
- Vague descriptions: Make sure your job descriptions reflect skills associated with the position you're applying for. Use specific action words and quantifiable achievements. Instead of saying "Managed web development," say "Engineered an e-commerce website that boosted sales by 20%."
- Missing the mark with skills: It's essential to customize your resume for each application. Including generalist or irrelevant skills could lead recruiters to question your suitability. Instead, align your skills with the unique requirements of each job posting.
- Overlooking soft skills: While hard technical skills are vital for a web developer, don't forget to emphasize your interpersonal skills, which reveal your ability to collaborate and solve problems within a team.
- Typos and grammar errors: They might seem insignificant, but these errors can make a bad impression and question your attention to detail. Proofread your resume carefully, and consider using tools like Grammarly or having a second set of eyes review it.
- Ignoring ATS keywords: Many companies use Applicant Tracking Systems (ATS) to pre-screen resumes. To beat the bots and get your resume into human hands, include relevant keywords from the job posting.
- Lengthy resumes: A resume that resembles 'War and Peace' is a surefire turn-off for recruiters. A 1-2 page resume is typically plenty. Stick to the highlights and significant accomplishments.
Remember, your resume is a billboard advertising your skills and achievements. Make every word count, double-check your spelling and grammar, and always tailor your application to the job at hand. Dodge these classic pitfalls and you'll be well on your way to a sterling first impression.
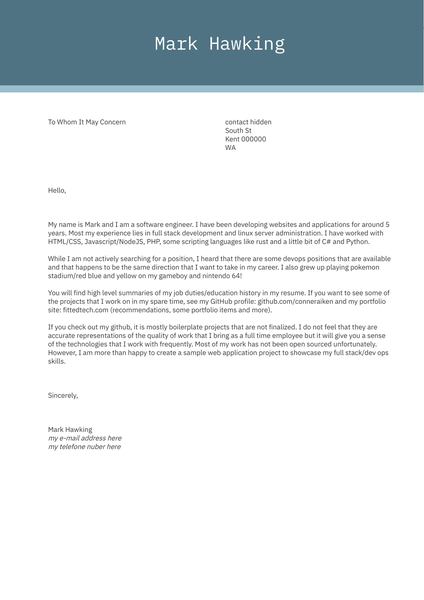
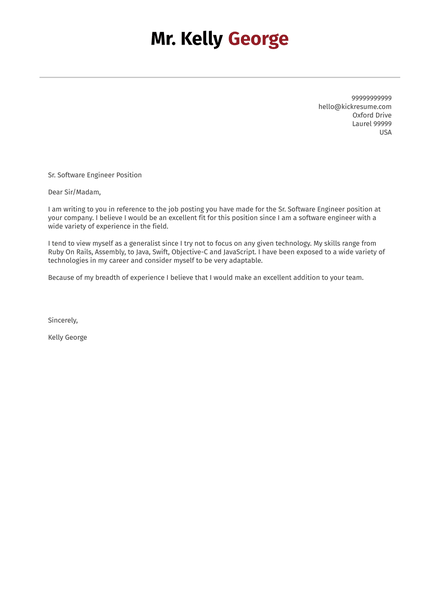
9. How to pair your resume with a relevant cover letter
Now that your resume, the main event, is all polished and primed, let's ruminate over the curtain-raiser: the cover letter. A web developer cover letter can be the perfect companion to your resume, offering a chance to provide more personal insight into your skills, enthusiasm, and suitability.
While a resume provides an organized overview of your skills, experience, and achievements, a cover letter is where your personality comes to life. It's an opportunity to:
- Narrate your professional journey
- Express your eager interest in the role
- Expand on key points
- Directly link your skills to specific requirements in the job description
Now, when should you include a cover letter? Whenever it's an option, it's generally good to include this supporting document. However, it becomes pivotal when a job application explicitly requests it or when you've been referred by someone from within the company.
Pro tip: Consistency in design between your resume and cover letter is essential. Having the same formatting, typography, and style in both documents renders a comprehensive, polished image of your brand. It shows an attention to detail which can set you apart from other candidates.
Just remember, your cover letter shouldn't merely restate your resume. It should complement the resume, providing a more personalized perspective to your professional story. With eye-pleasing aesthetics and a compelling narrative, this dynamic duo can become your powerful passport to the interview stage.
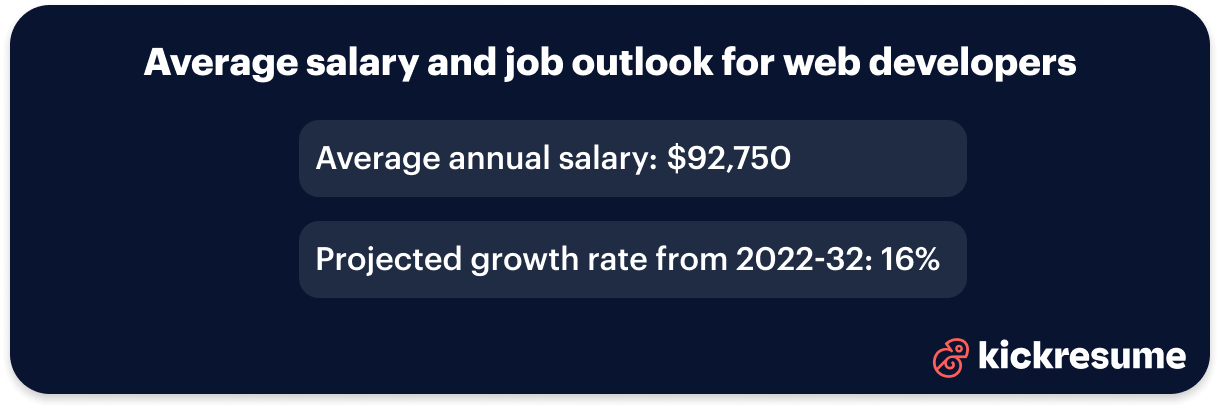
10. Average salary and job outlook for web developers
Diving into the financial potential and job availability can make your foray into the web development domain all the more exciting. Salary and job outlook are key markers in understanding what to expect from your professional journey in this field.
According to the Bureau of Labor Statistics (BLS), as of May 2023, the average yearly salary for a web developer stood at an impressive $92,750. This figure is well above the median wage for all occupations, reflecting the high demand and unique skill sets required in this tech-led role.
On the front of job outlook, the future for web developers and digital designers looks bright with shimmering opportunities. Employment in this zone is forecasted to grow 16 percent from 2022 to 2032. This pace is much faster compared to the average growth for all occupations.
Feeding into this positive trend, around 19,000 openings for web developers and digital designers are projected per year, on average, over this decade.
In simpler terms, working as a web developer really pays off. Good paychecks and plenty of job opportunities make this field an attractive choice. What's more, as everything keeps moving online, the demand for web developers isn't cooling off anytime soon.

11. Top job search resources for web developers
When you're ready to embark on your job hunt as a web developer, a couple of high-quality resources can make your pursuit significantly smoother. Here's a round-up of excellent platforms primed for your exploration:
- Job posting websites: Numerous general job posting sites offer a plethora of opportunities, including web development roles. Check the likes of Indeed, LinkedIn, and Glassdoor for a wide range of positions across diverse organizations.
- Tech specific job boards: Targeted job boards like GitHub Careers and Stack Overflow cater to the tech industry. These platforms often host job postings from companies specifically seeking web developers and similar tech-oriented roles.
- Networking platforms: Don't underestimate the value of making connections in your field. LinkedIn is a powerful networking tool, allowing you to connect with industry professionals, join relevant groups, and access a vast array of job listings. What's more, you can now turn your LinkedIn profile into a polished resume within a few seconds.
- Freelance platforms: If freelance or contract work is up your alley, take a look at platforms like Upwork or Freelancer. These websites often feature opportunities for web development work on a project basis, which could suit your flexible work preferences.
- Web development communities and forums: Online platforms like Reddit have communities (like r/webdev) where users often share job openings in the field. Additionally, becoming a part of industry-specific forums like Hacker News (Y Combinator) can also provide unique leads to potential job opportunities.
All in all, varying your job search resources can help you access a broader range of opportunities in web development. Diversify your search approach, network effectively, stay tuned into industry forums, and your next big opportunity might be just around the corner.


































![Webmaster/webmestre Resume Example [FR]](png/thumbnail-78.png)







![Webmaster/webmestre Cover Letter Example [FR]](png/thumbnail-82.png)




![How to Write a Professional Resume Summary? [+Examples]](https://d2xe0iugdha6pz.cloudfront.net/article-small-images/i-Profile.svg)
![How to Put Your Education on a Resume? [+Examples]](https://d2xe0iugdha6pz.cloudfront.net/article-small-images/i-Collage-Universities.svg)
![How to Describe Your Work Experience on a Resume? [+Examples]](https://d2xe0iugdha6pz.cloudfront.net/article-small-images/Experience.svg)


